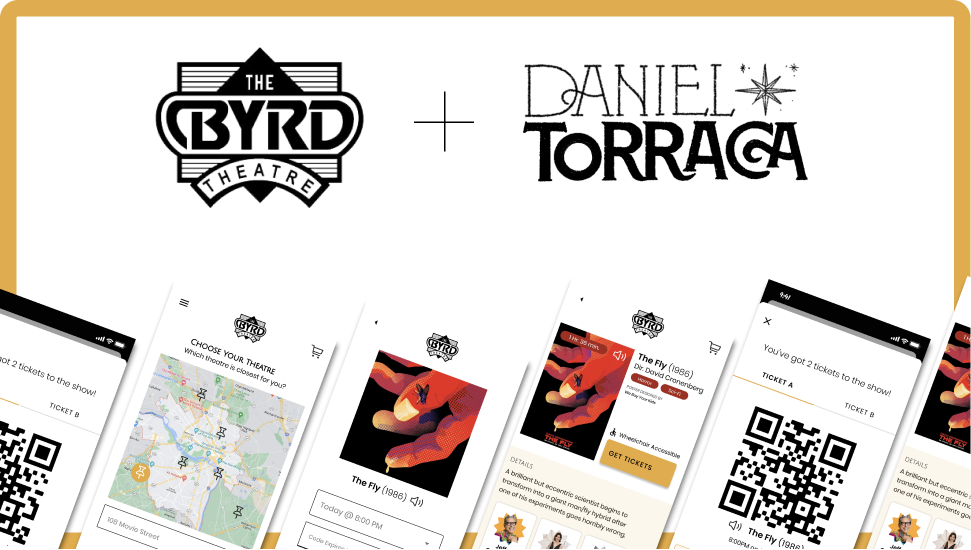
Movie Theatre Ticketing App
Project Overview
A movie ticketing mobile application for customers who are on the go and looking to get tickets ahead of show time.
Project Duration:
February 21st, 2022 - April 23rd, 2022
My Role:
UX Designer, Researcher
Tools Used:
Google Meet, Google Sheets, Figma, Coolors.co, Maze (Testing)
Responsibilities:
User Research, Wireframing, High Fidelity Design, Reporting
User Research: Pain Points
Confusion: Current processes are cumbersome and annoying to users. They’re not sure where to go, what is playing, or how to share this experience with friends
Inefficient: Want to be able to buy and share multiple tickets with friends and be able to just walk-in by the time they arrive at the theatre
Social Interaction: Initial interviewees spoke about not wanting to have to talk to a box-office person and wanted a process that felt more self-driven.
Usability Study: Findings
Studies were conducted virtually and were done at both the low fidelity and high fidelity stages. Users were taken through a series of tasks and asked to complete a SUS at the conclusion of their tests.
Round 1 Findings (Moderated Testing)
More explaining of ‘share’ feature
Some points in the flow felt out of place
Bottom navigation was redundant
Round 2 Findings (Unmoderated Testing)
Ticket buying felt quick and simple
Navigation felt intuitive
Look at moving the ‘share’ feature to later in the user journey
Accessibility Considerations
Accessibility notes about each show are presented at the start of the checkout funnel and audio cues are presented at various stages in the checkout process.
All colors were tested via Coolors.co and were found to meet accessibility standards
Tickets are downloaded and stored within the application to allow users with limited data plans to access their purchases at all times
Takeaways
Impact: Almost all users compared this experience to one that they had recently gone through while attending a local theatre. By comparison, all testers stated that this felt far superior to current offerings in the market. “That makes sense.”
What I learned: Although the objectives of users vary, all users want something that feels intuitive and simple. There’s a level of trust and reliability that all users were looking for.
Next Steps
Continued testing to create the profile and settings views of the application.
Conduct further research into rewards and further offerings to entice users to use this application VS a traditional box office.
Build out the user flow for the ‘profile’ and ‘settings’ features to allow users to further customize.